Sistemas y Tecnologías Web: Servidor
Master de II. ULL. 1er cuatrimestre. 2020/2021
Organization ULL-MII-SYTWS-2021 Classroom ULL-MII-SYTWS-2021 Campus Virtual SYTWS Chat Chat Profesor Casiano
Table of Contents
Descripción de la Práctica p2-t1-vscode
Acepte la tarea
Objetivos
- Instale VSCode en su máquina
- Siga los tutoriales de VSCode
- Instale el plugin Remote SSH y aprenda a usarlo con el sistema de archivo de una máquina remota via SSH
- Use Live Share para colaborar con un compañero
- Elabore un informe con la experiencia adquirida
Tutoriales
Guía de Usuario
- Basic Editing
- Extension Marketplace
- IntelliSense
- Code Navigation
- Refactoring
- Debugging
- Version Control
- Integrated Terminal
- Multi-root Workspaces
- Tasks
- Snippets
- Emmet
- Command Line
- Accessibility
Collaboration con Visual Studio Share
SSH
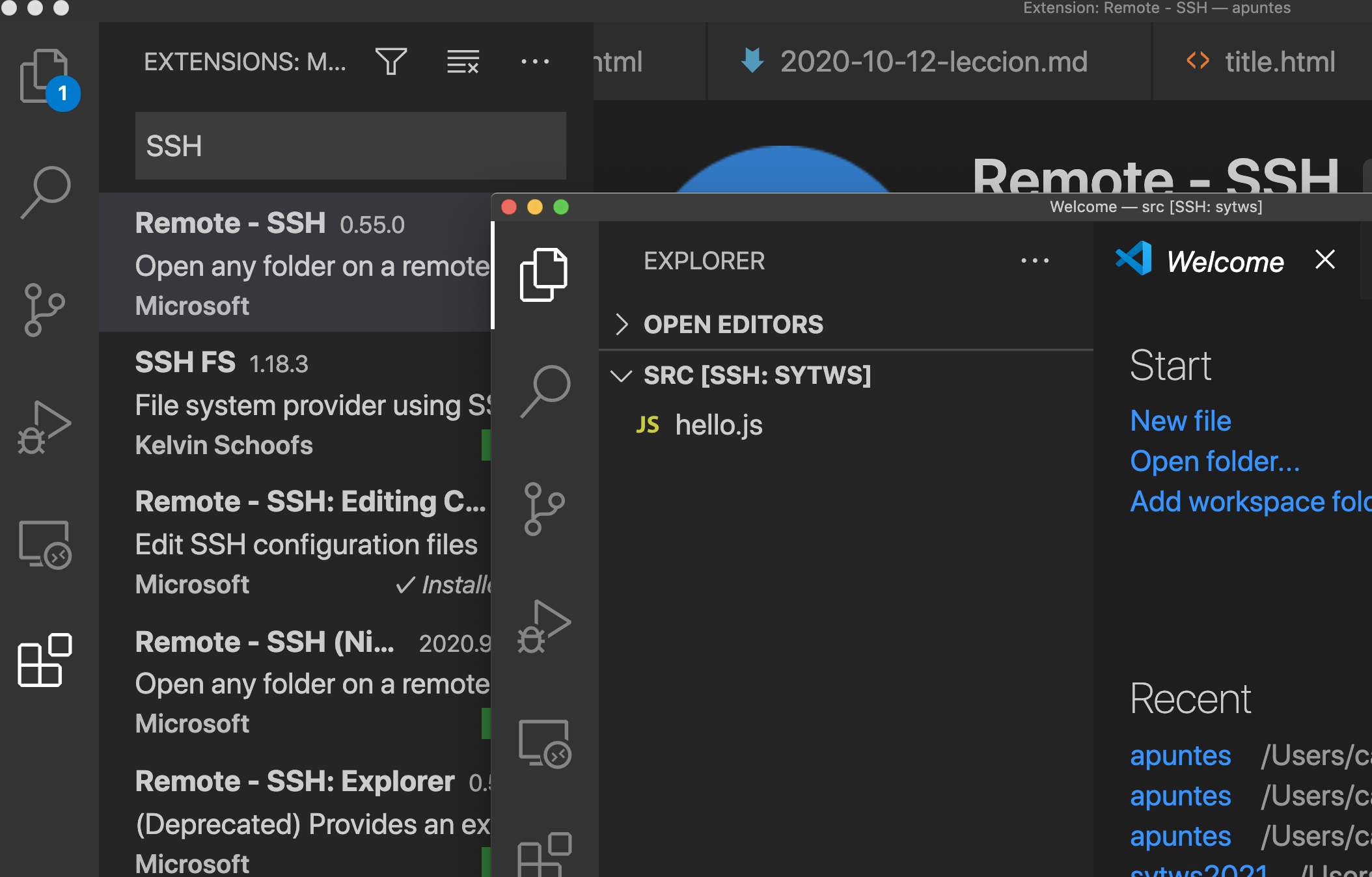
Editando con VSCode en la máquina iaas.ull.es con Remote SSH
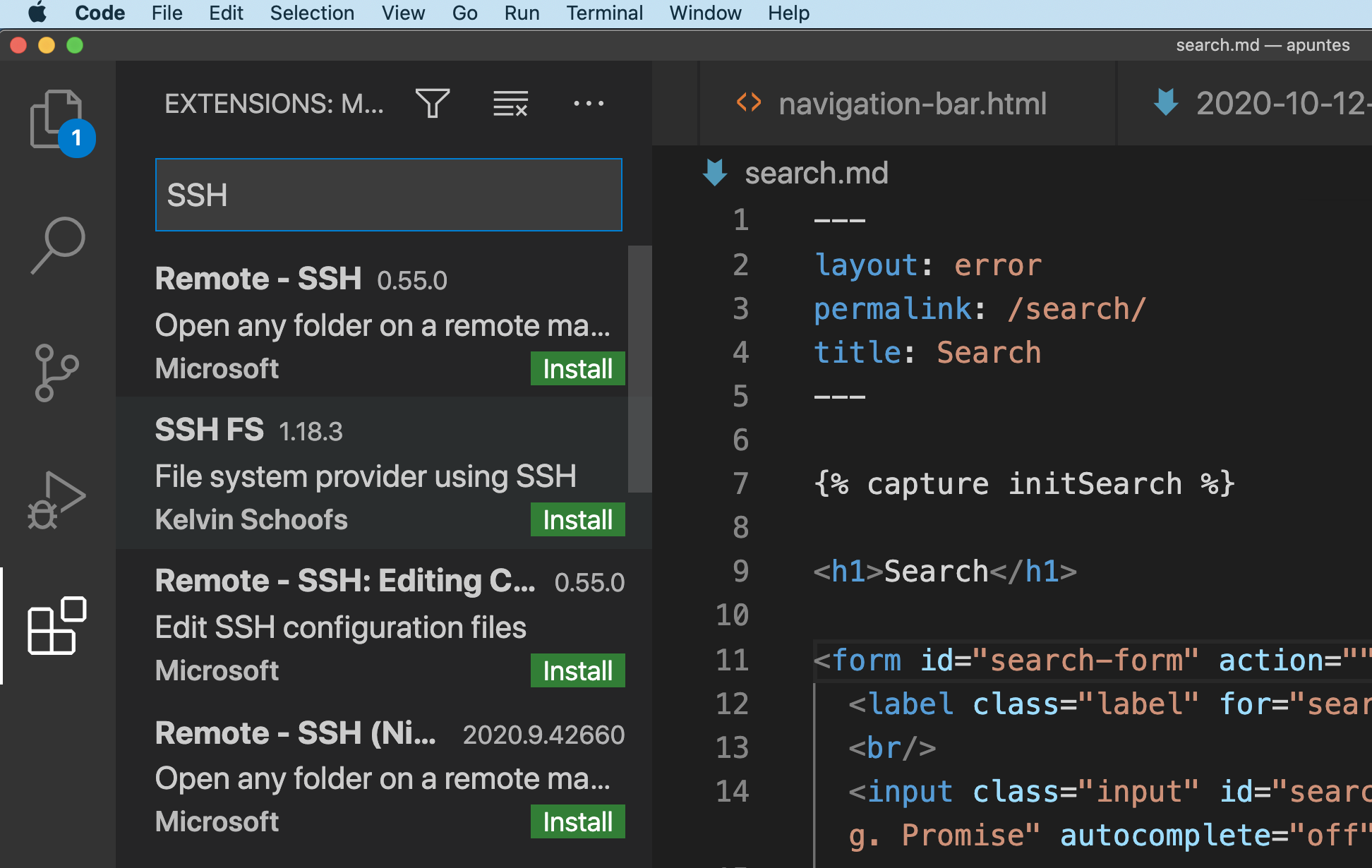
Vaya a paquetes:
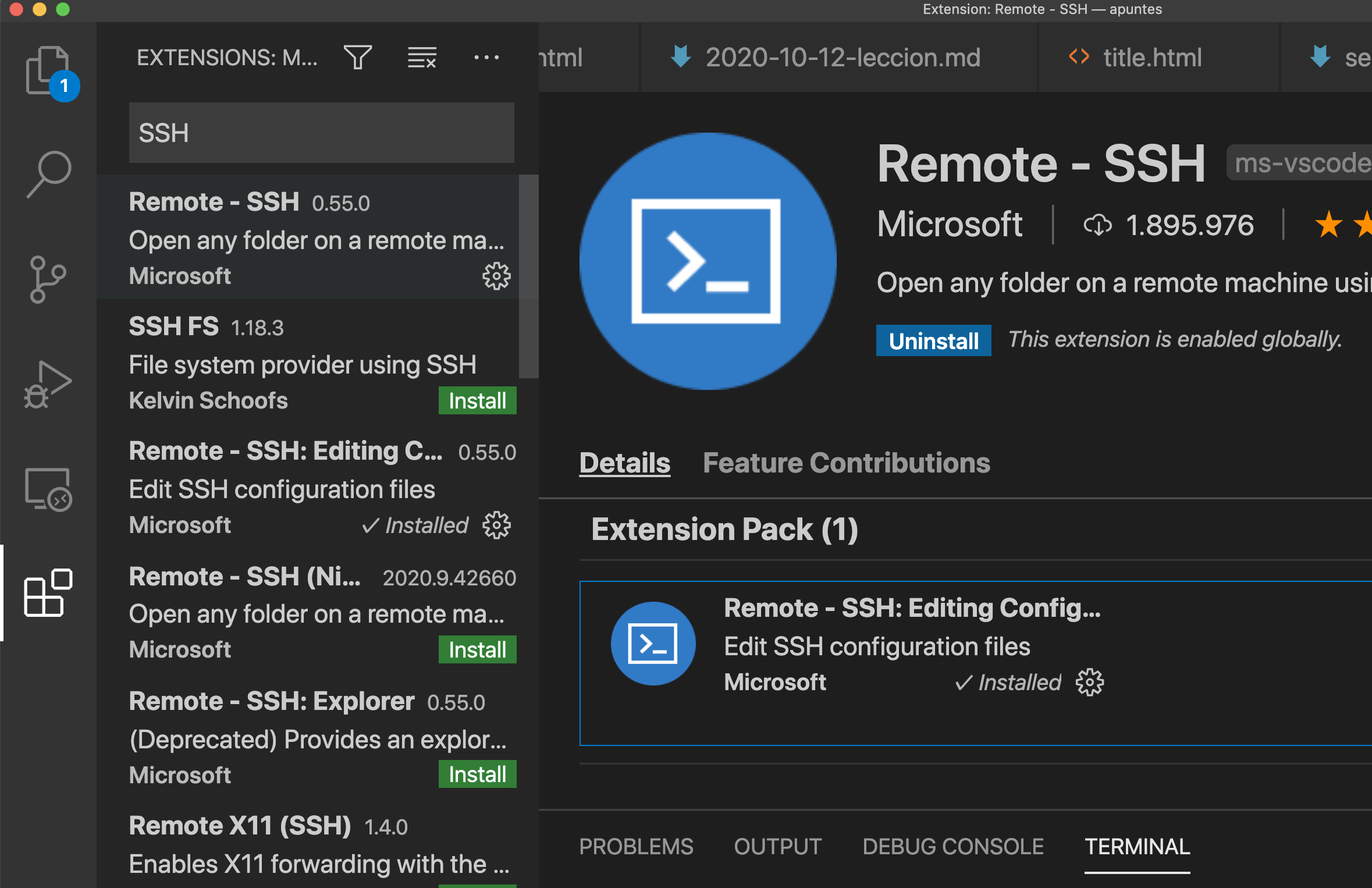
Busque por SSH:
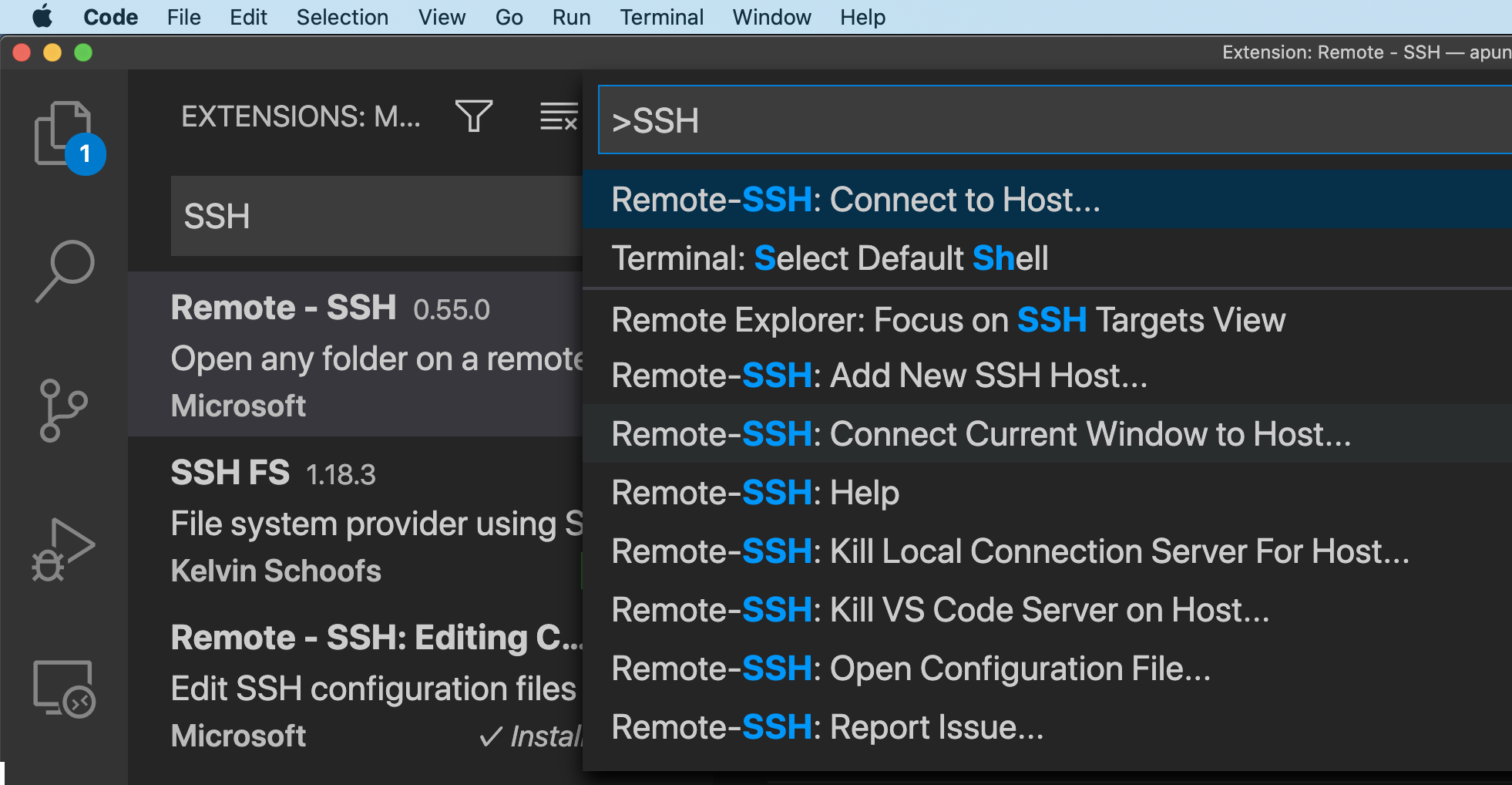
Una vez instalado active la command palette Ctrl-Shift-P y escriba SSH:
Elige REMOTE-SSH: connect to host …
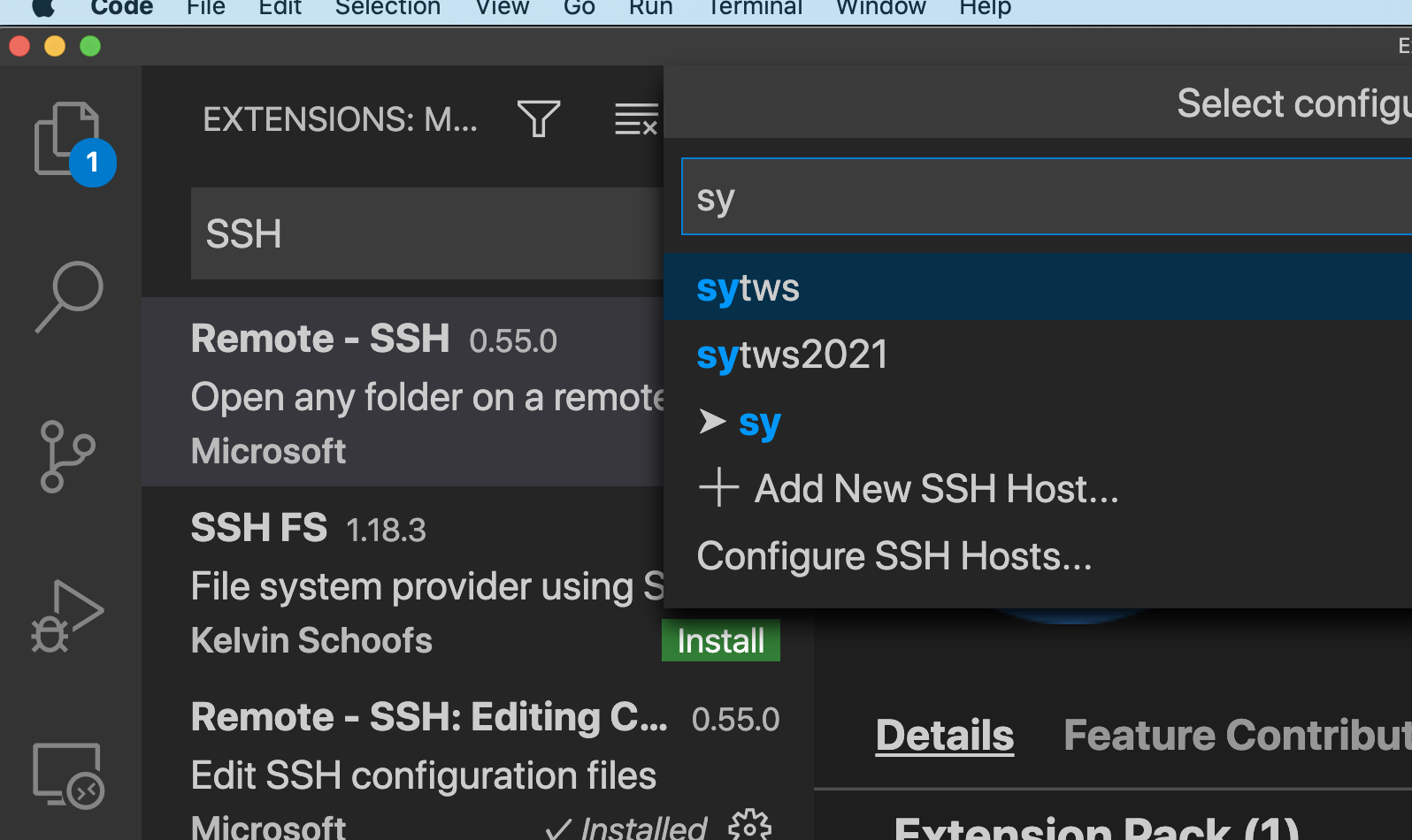
Ahora escribimos el nombre del host. Por ejemplo sytws. Previamente hemos puesto una entrada en ~/.ssh/config como esta:
Host sytws sytws2021
HostName 10.6.129.111
User usuario
IdentityFile /Users/casianorodriguezleon/.ssh/claveprivada
ServerAliveInterval 240
Multi-Root Workspaces
Using React in VSCode
Integrate with External Tools via Tasks
Web Bookmarks
- MarketPlace: Web Bookmarks a VSCode Extension by Alejandro Gonzalez Alonso
- GitHub Repo: Web Bookmarks a VSCode Extension by Alejandro Gonzalez Alonso
Localización del Fichero de Configuración settings.json
Depending on your platform, the user settings file is located here:
- Windows %APPDATA%\Code\User\settings.json
- macOS $HOME/Library/ApplicationSupport/Code/User/settings.json
- Linux $HOME/.config/Code/User/settings.json
- The workspace setting file is located under the .vscode folder in your root folder.
Comment with GitHub Utterances
Comment with Disqus
thread de discusion